How to make your data attractive with carousels
What you will learn?
In previous lessons, you have learned how to use buttons and text to make your chatbot alive and start a real conversation with your users. In this lesson, I’m going to introduce an advanced visual component that will take your users’ experience to the next level: the Carousel Chatbot Card element.
To add a Card, just open up the action dialog, choose “Cards” and click Carousel Template: this action will add a first card that will be contained in a carousel template.
Since it is an interactive element with a rich structure, I suggest deepening its compatibility with the various channels. Not all channels can natively display carousels, so Xenioo will resort to alternate rendering methods if the selected channel does not support them.
How to display a Carousel in your chatbot
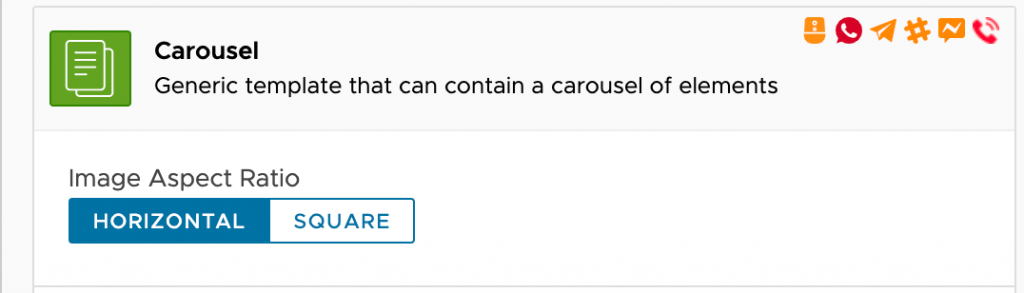
The Carousel action itself is pretty easy to configure. As you can see in the image below, there is only one parameter to set and it’s related to the image aspect ratio. This parameter will alter the carousel images aspect ratio from Horizontal (1: 1.91 ratio) to Square (1: 1 ratio).

The carousel is the root container for the cards you would like to display. Configuring a card is surely more interesting because is where you have to set up your image and text for your carousel.
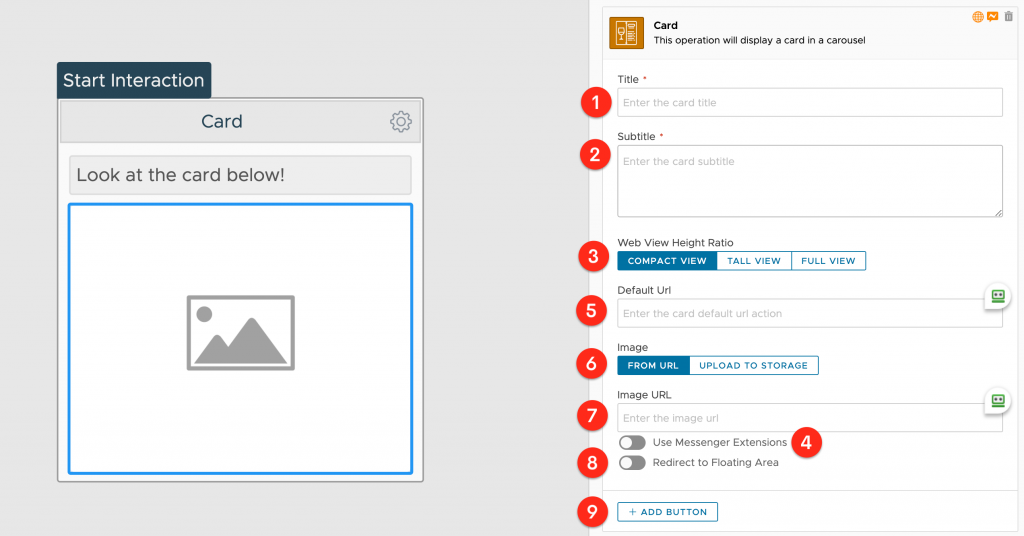
In the image below you can see all the parameters that can be configured for a card.
The only mandatory fields are Title (1) and Subtitle (2) which are pretty self-describing.
Web View Height Ratio and Use Messenger Extensions are specific to the Facebook channel.
Web View Height Ratio (3) changes the height of the Web View used to display web content when using a URL Button.
Use Messenger Extensions (4) enables the Facebook Messenger extension feature. When enabled, the Default URL value must be part of the whitelisted domains.



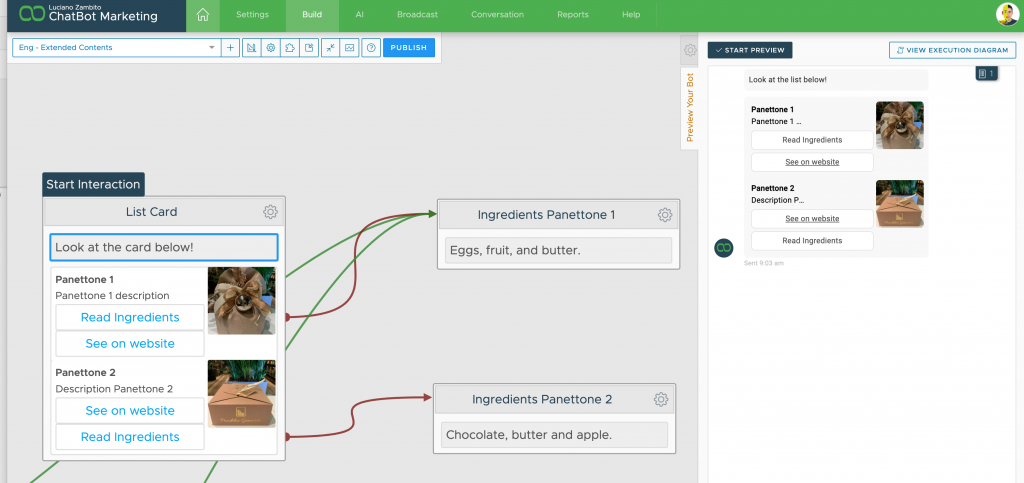
List Card Template

It is a real shame that supports for this template is so limited by the channels and especially in the mobile environment. I find it very practical and convenient because usually, it allows viewing at least 3 or 4 elements (based on the height of the device) at the same time.
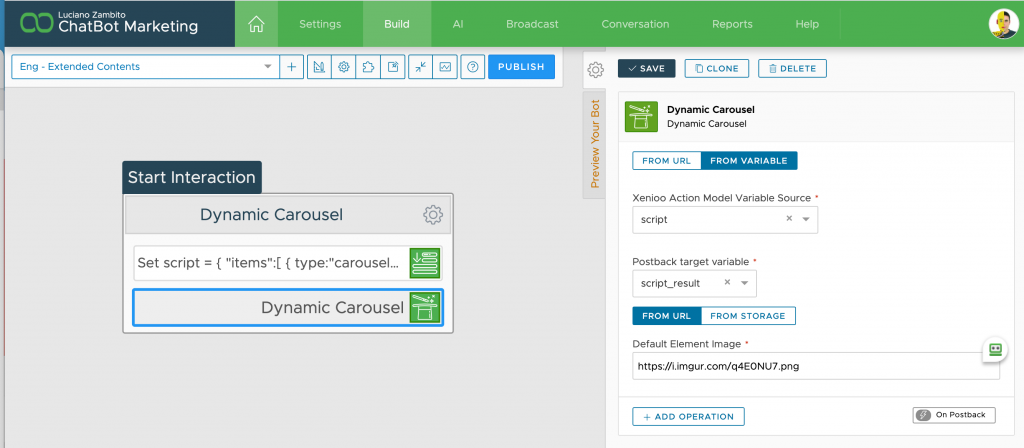
How to provide dynamic chatbot carousels?
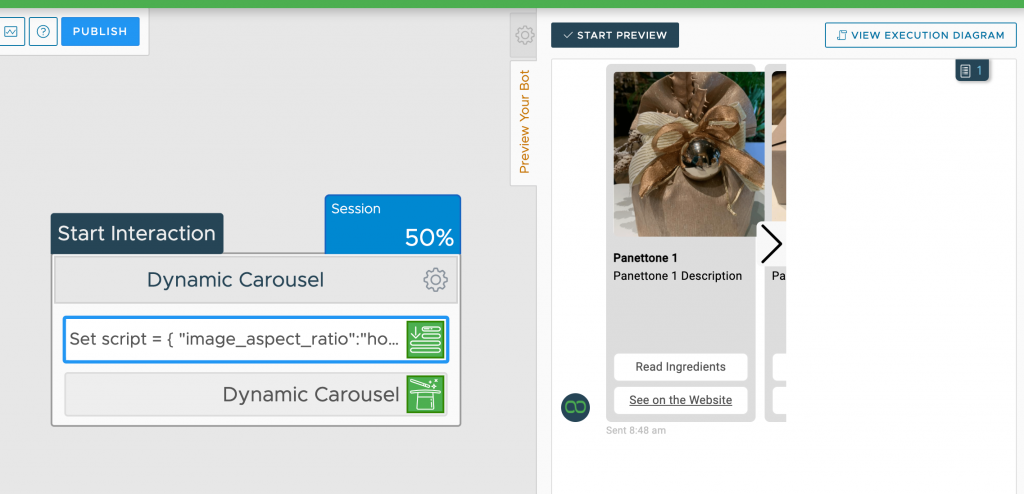
In the image below, the dynamic carousel is getting JSON data from a variable that is created using few lines of javascript (using Cloud Script action).

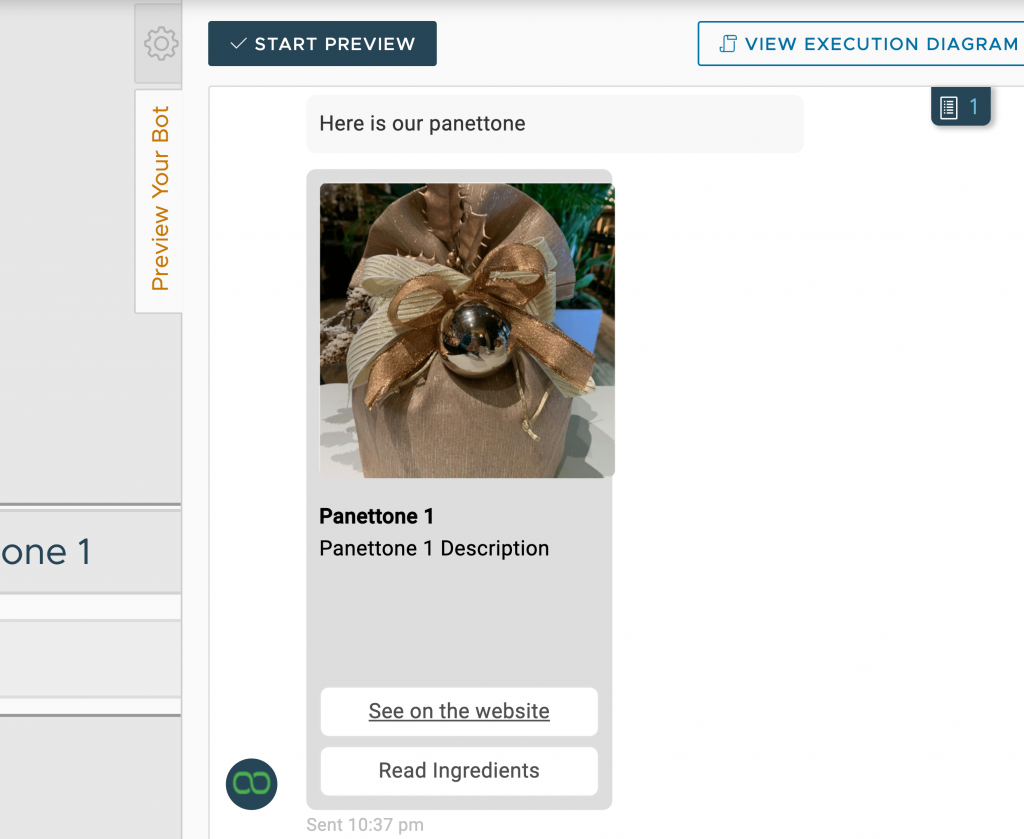
The final result, as you can see, is similar to what I’ve previously created using the standard Carousel action. But this time, cards have been dynamically created based on a specific source (in this case, the variable containing the JSON model).

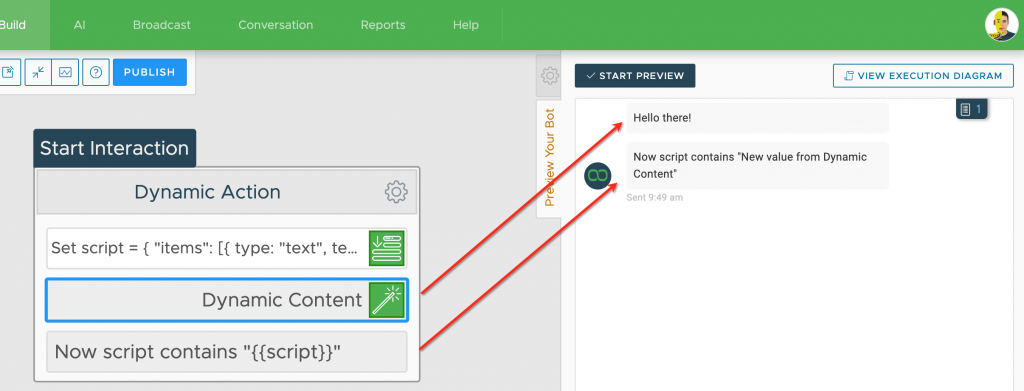
Display Dynamic Content
The support for dynamic content does not end with carousels. Xenioo provides another powerful action that you can use to build chatbots having part of the flow fully generated dynamically! Amazing, isn’t it?
Dynamic Content Action is a special action being able to display dynamic chat elements from a standard Xenioo Action Model JSON.
As it was for the dynamic carousel, this JSON model can be retrieved by an URL or directly from a variable.
You can find more details on Dynamic Content action in Xenioo online guide.

To Sum Things Up…
In this lesson, I’ve explored a new form of content representation: the Carousel chatbot. Furthermore, I’ve described how you can use some advanced actions to create very dynamic content.
In the next lesson, I will talk about an upstanding and unique feature for building advanced content with Xenioo: Xenioo Forms.