Many of our customer’s chatbots are lately evolving from generic marketing or first contact automation to fully experienced sales assistants, pointing to specific products and helping the user pick the right one.
While all processes and approaches vary from one to another, all of them at some point come to terms with payment management.
At some point, you will want to process your user payment for a product, a subscription or a service. This post will explain in detail how you can do easily with Stripe and Xenioo.
For the sake of the example, we will just assume that you’ve already a valid Stripe account to be used as a test. If not, go ahead and signup: its very quick and free while you don’t have any real transaction.
Payment Process
The payment process we would like to build is very typical: the user buys something from your chatbot and gets presented with a button to proceed to payment.
The payment is processed externally, on a secure website page. Once the payment has been approved, the external page closes and the chatbot continues.
To implement this we will need:
- The Xenioo chatbot managing the conversation
- A page built to process the Stripe payment
- A mean of sending back the payment processing details to Xenioo

Creating the Chatbot
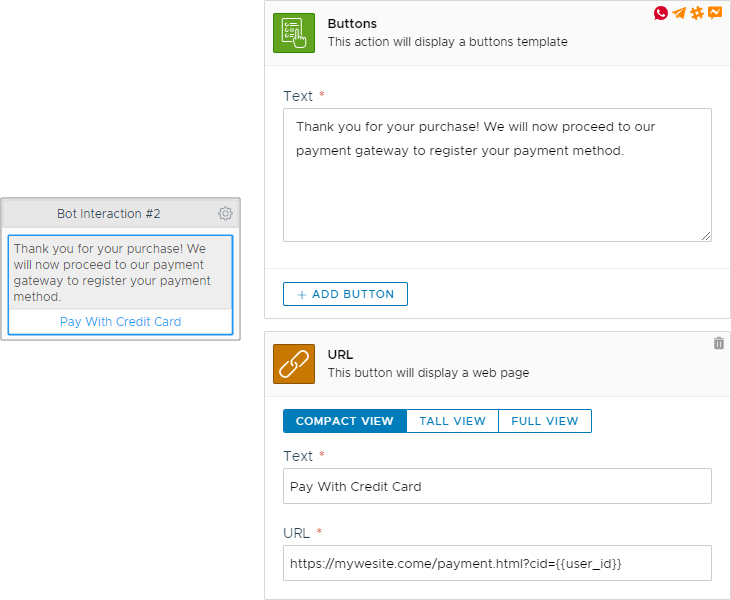
The first thing we will do is create a new chatbot and create a button template with just one URL button that will open an external page. This external page needs to be on an external website and will contain the code required to process the Stripe payment.

Make sure to specify the correct address in the URL button without forgetting the ?cid={{user_id}} part. With this syntax, we are basically building a link that contains the unique user id that Xenioo uses to identify a single conversation and we will use that later to link back.
Receiving the data
Now that we have got the link to exit the chatbot, we need to create something that can give our chatbot a way to receive external information. To do this, we’ll go ahead and use a very handy type of Broadcast: the On Demand Broadcast.
This particular type of broadcast can be activated by calling a simple REST web-hook and can be manipulated to accept both dynamic audiences and variables.
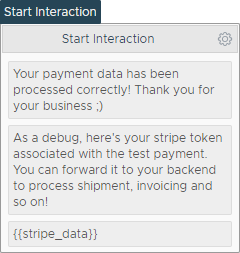
We do not need to really fully process our payment but we want to see the successful result in our chatbot. So in the Design section of our broadcast, we will be creating an interaction capable of giving us some feedback and, for now, even some debug information.

Our broadcast will be called externally by our page, so make sure to specify the acceptable host names filter in the details section. You really do not want anyone but your website to call this broadcast.
When all it is done, save your broadcast making sure it is enabled. It is time to move to the real payment section with our custom page.
Building the Stripe Page
Our very basic chatbot is ready and now we need to create the page that will manage the payment. You will find a host of examples on the Stripe website but we will need to add some additional code to have a redirect of the data to Xenioo

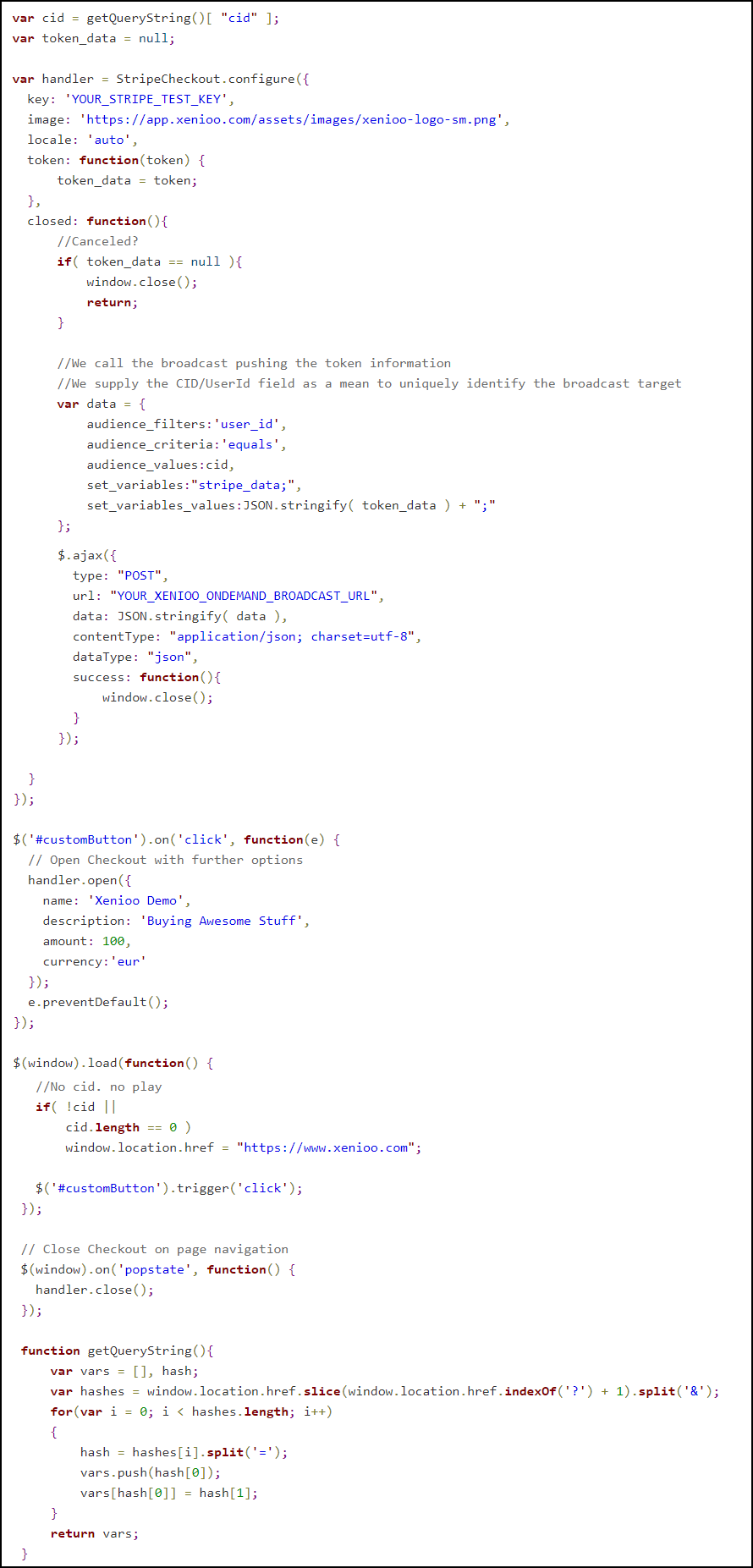
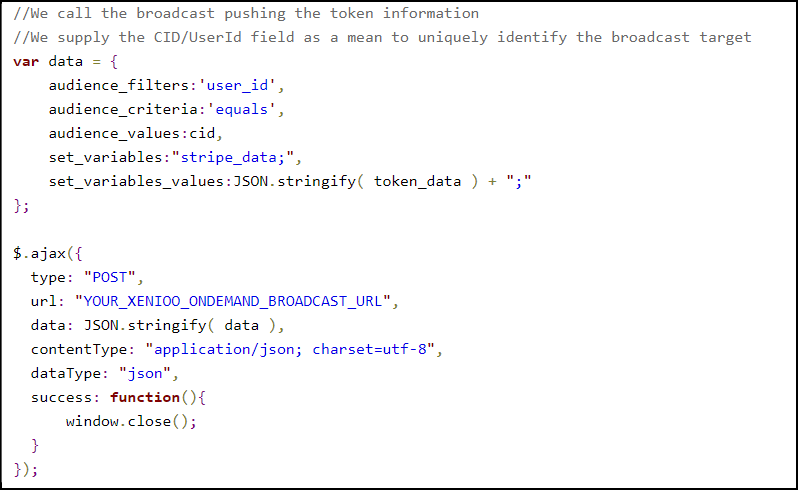
No worries, our GitHub repository contains eveything. Nearly all of the code here is related to Stripe payment library but we can see the very interesting Xenioo bit here:

What is happening here is the real magic of the On Demand Broadcast of Xenioo.
By calling the given hook using a simple Ajax function, we are actually firing the broadcast. Since we do not want the broadcast to be sent to all users, we are supplying a dynamic audience, building a filter where user_id equals the value of the parameter we just supplied on our
As the broadcast is fired, Xenioo will target only the users meeting the criteria and since user_id is unique, only the specific user that initiated that specific payment will receive a notification.
Additionally, since we want to keep payment details in our chatbot, we are also sending a dynamic variable value in our payload called “stripe_data” that will contain all the Strip payment JSON details.
We can later use this token to verify the payment or use it to submit more data to our back-end for invoicing.
Not Just Stripe
Our general approach will work with just any supported chatbot platform so go ahead and publish your chatbot wherever you like most.
Just remember that WhatsApp will not display buttons so if that is your platform of choice, change the URL button with a simple text that will be displayed as a link.
If instead, you like to create a Web chatbot, you can probably skip the multi-page approach and move directly to using a Client Script Action to activate Stripe processing directly on the same page.
Also, this data collection method we’ve just shown is not just about Stripe and payments but can be used for just about anything that needs to be done outside your chatbot. A special form for data collection or an external page that needs to be filled before continuing: all of these scenarios can be managed with this approach!
Sources
You can find this chatbot backup(that you can restore back into your Xenioo account) and the example pages on our GitHub repository.

