In our previous articles, we’ve already explored how we could use basic cloud data to create a completely dynamic chatbot. For many cases, it may prove to be enough but sometimes we just need the power of a full-fledged cloud database engine. That’ why we made this article to talk about how to build a Firebase chatbot capable of extracting and updating data in real-time using Xenioo and no single line of code.

Enter Firebase Integration
Firebase is a well-known cloud-based database engine with a very generous free tier and a scaling that can easily handle millions of requests.
Our latest Xenioo update added full Firebase integration for both actions and scripting: let’s see how it all works!
First of all, we need to signup to for a new Firebase account. This can be done for free starting at https://firebase.google.com/ and following the signup procedure. If you already have a google account it will be quite fast.
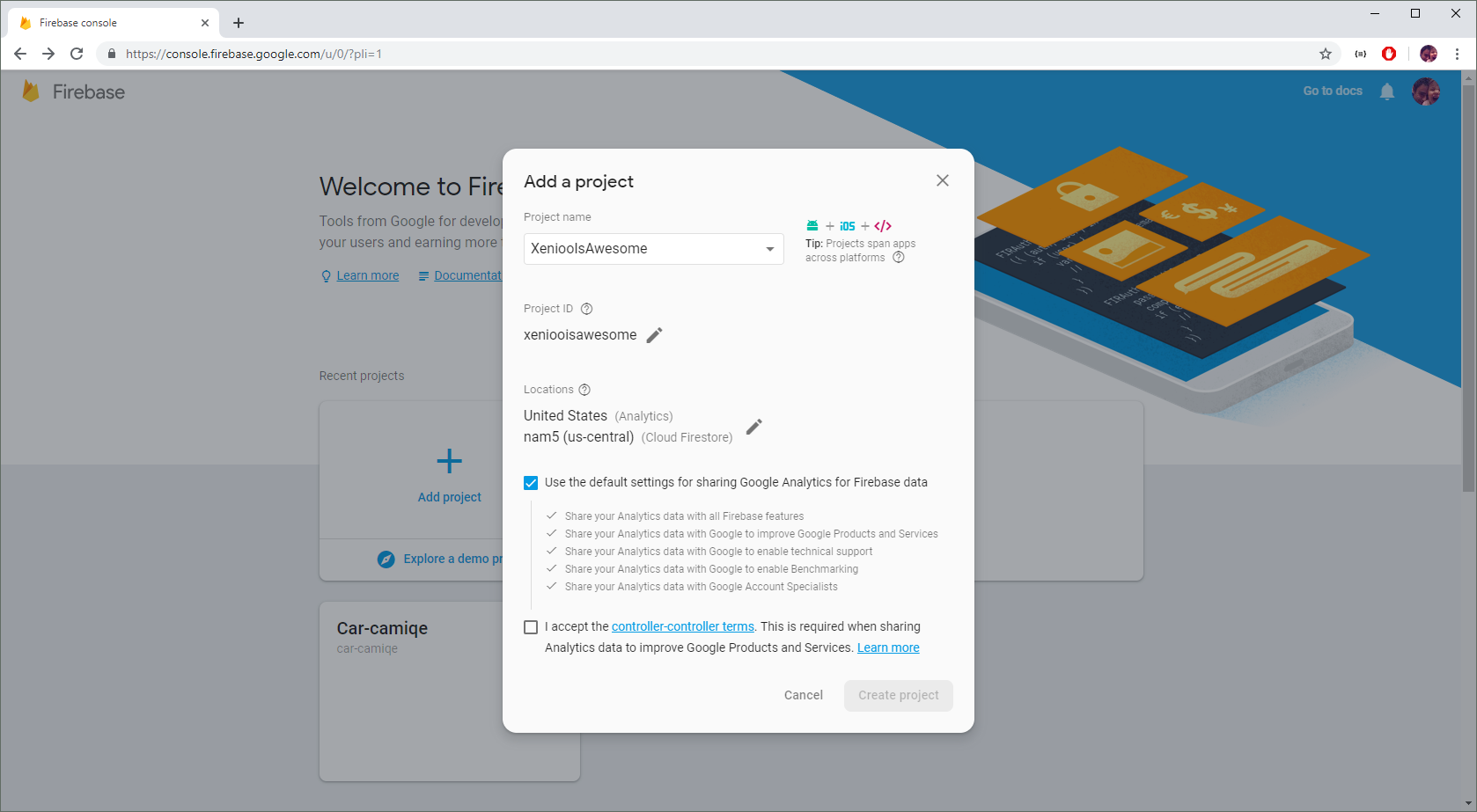
After signup, you’re ready to create your first database project. Give it a name you like, accept the terms and click on Create.
For this

Creating a service account
After a short while, your brand new cloud database will be ready.
What we need to do now is create an admin connection information that we can give to Xenioo.
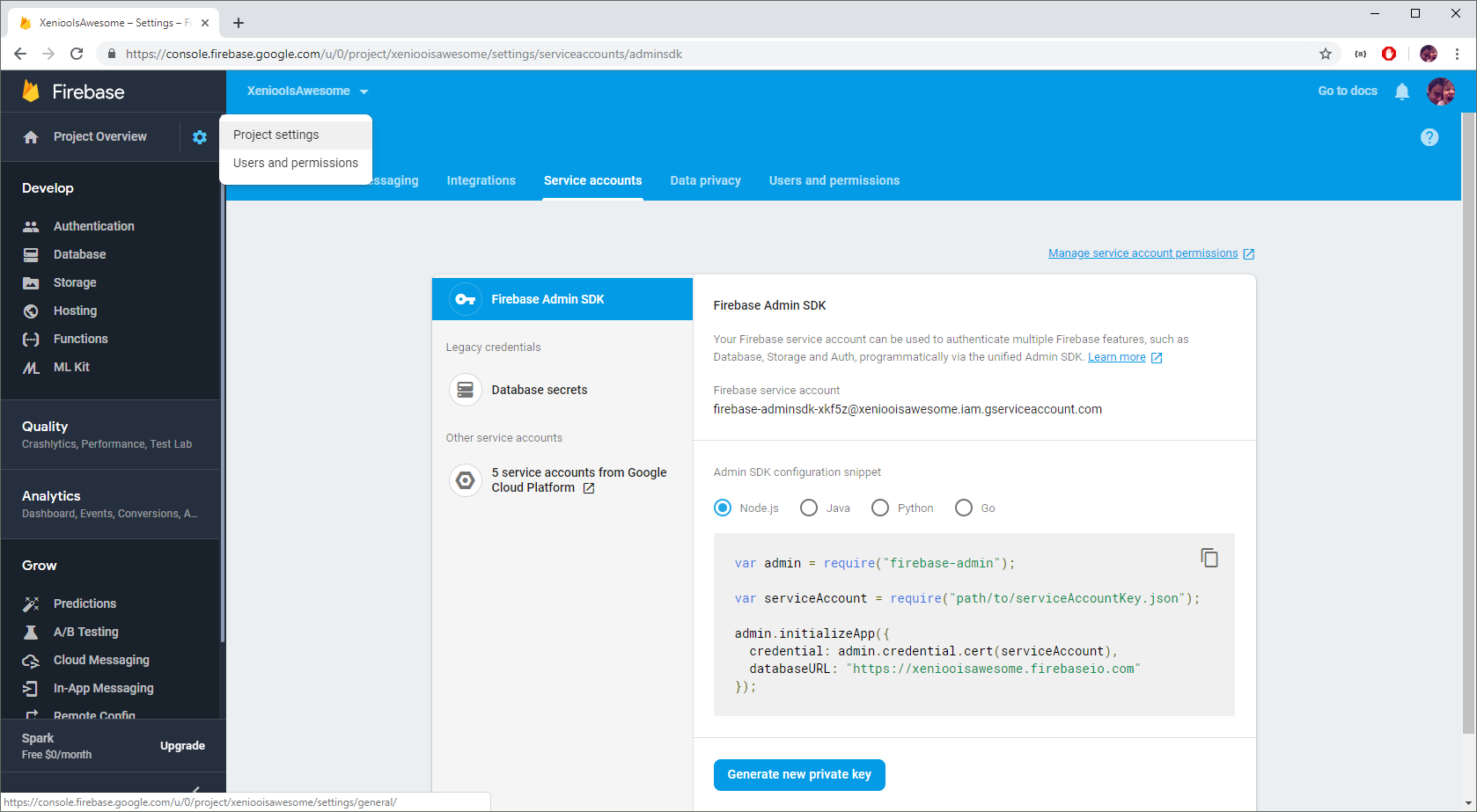
To create a Firebase admin key, click on the small gear near “Project Overview” then click on “Project Settings”. After that, click on the “Service Accounts” tab.
On the bottom of the page, click on “Generate new private key”. This will generate a service account JSON file: keep this file somewhere safe as we will need it later.

Creating a database for your Firebase Chatbot
Once you’re done creating your service account, it is time to move to the “Database” section and create your first database.
Just click on the “Create Database” button and Firebase will create everything for you.
Now note that Firebase, like most cloud based and many of the last generation engines is a document/property based storage engine.
This means that you don’t really have a standard Table and Schema approach. Data is instead stored in collections that can contain a number of different objects (rows, if you want to use the table concept) that can all have multiple different fields.
This may sound confusing initially but it will become clear very quickly and gives you a lot more space to your chatbot and data to grow and adapt according to your requirements.

Firebase new version
Some times after this article was initially published, Firebase updated his offer with two different databases engines: Cloud Firestore and Realtime Database. This article is focusing on Cloud Firestore integration.
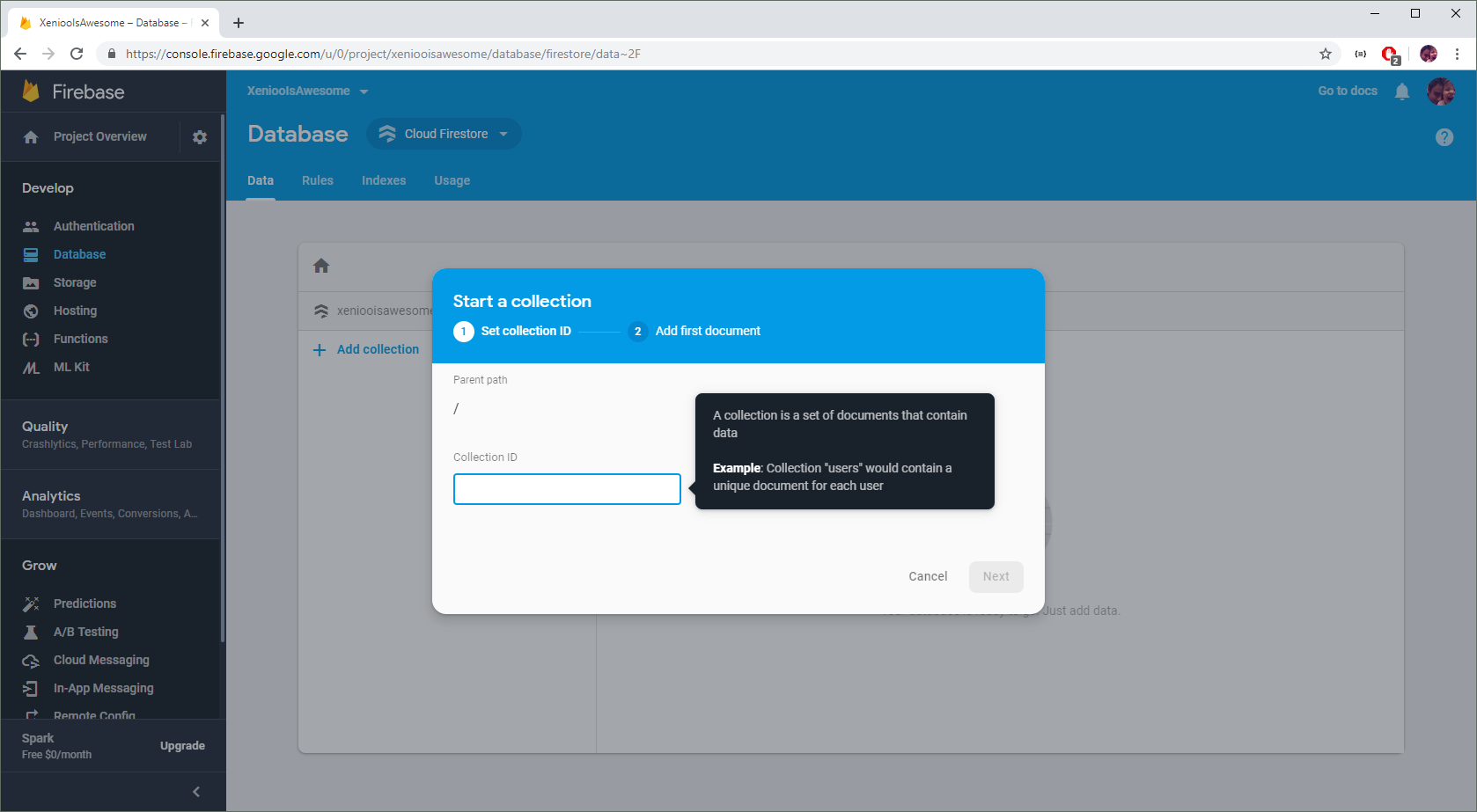
We have already used the colors approach in the past. Let’s use it here too: we can call our first collection “Colors”.
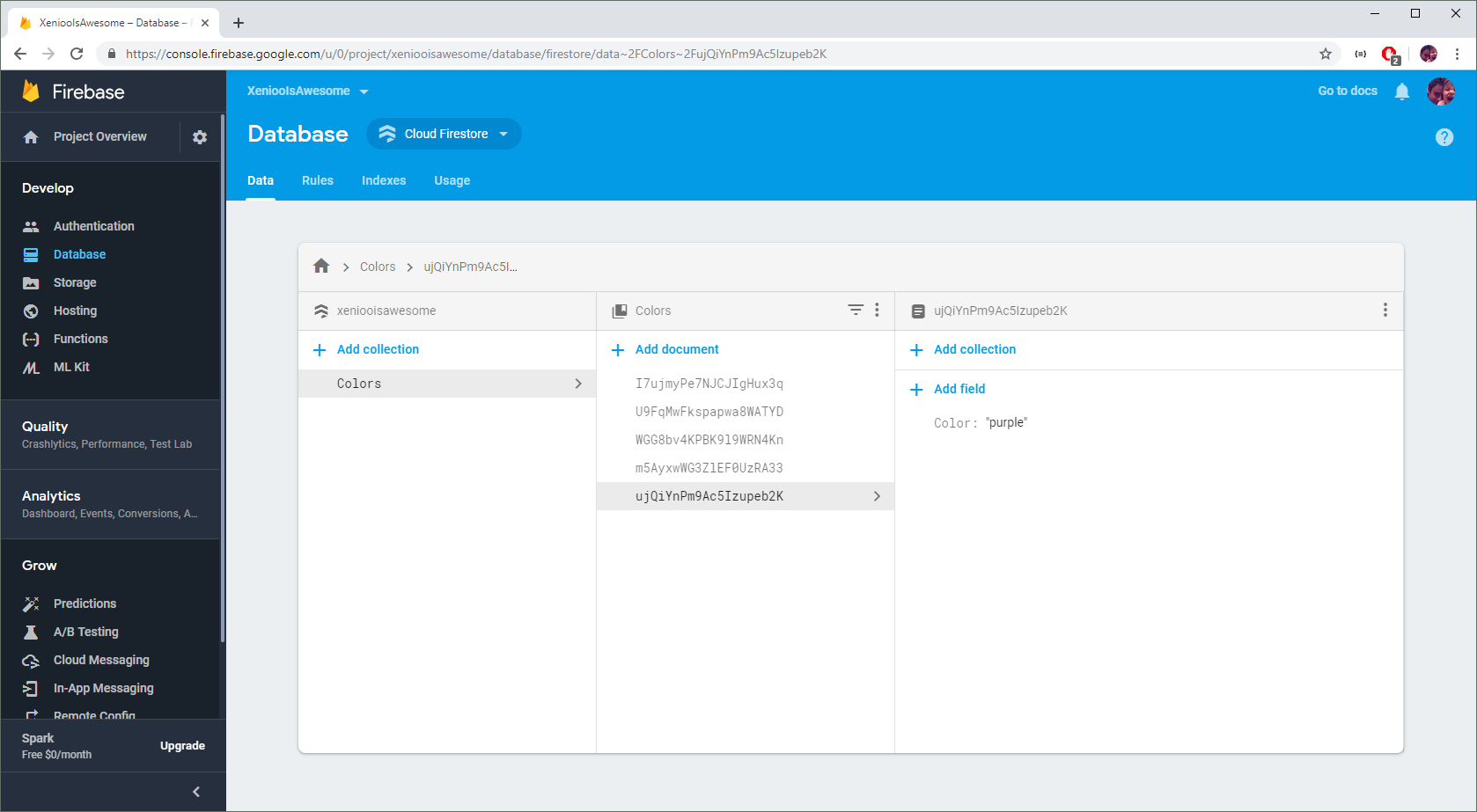
Confirm the creation of your new collection and you’re ready to add new documents. Firebase has a very nice realtime editor that makes it very easy to add some sample data.
I’ll just add some color examples to my collection so that I can later use them in Xenioo.

Once you’re happy with your data, we are ready to leave our database console and move to our chatbot creation. We will be doing something similar to our previous dynamic WhatsApp chatbot but with some interesting twists.
Let’s build the Firebase Chatbot
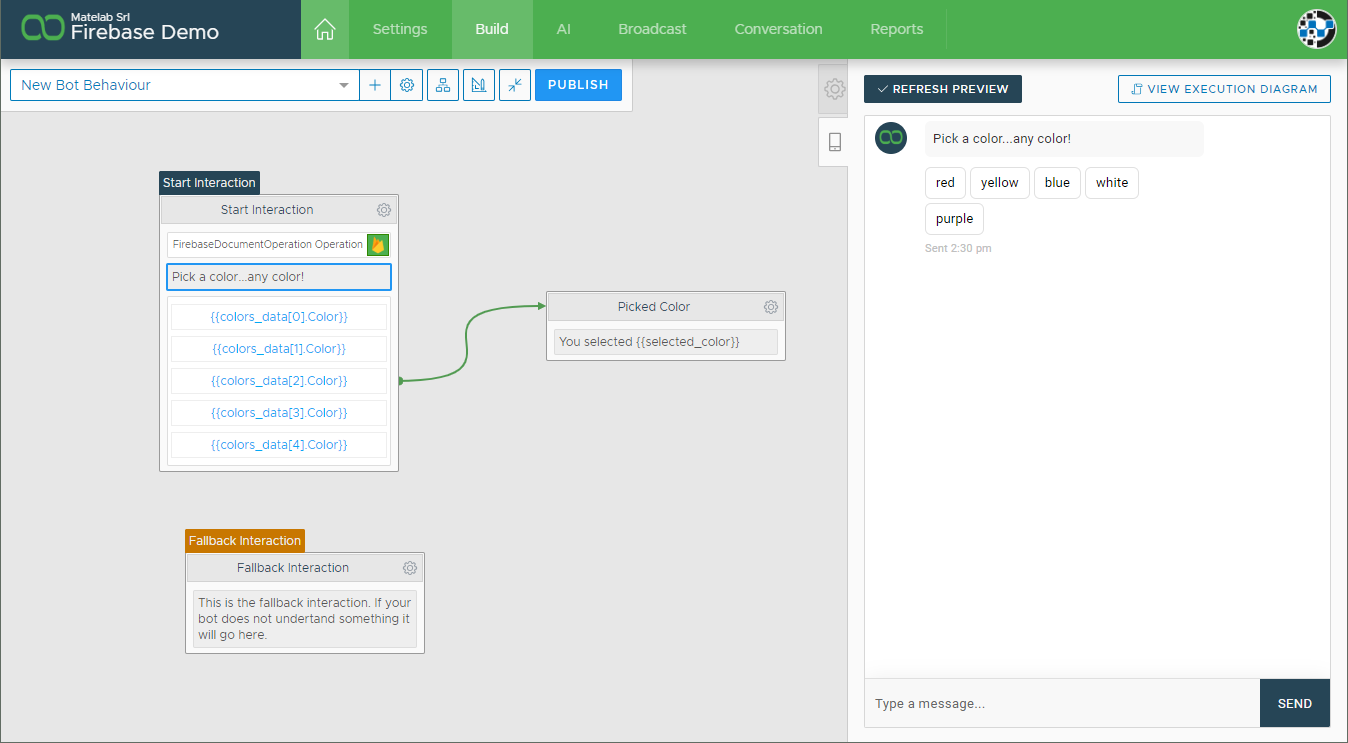
With our database created, we’re now ready to start building our chatbot.
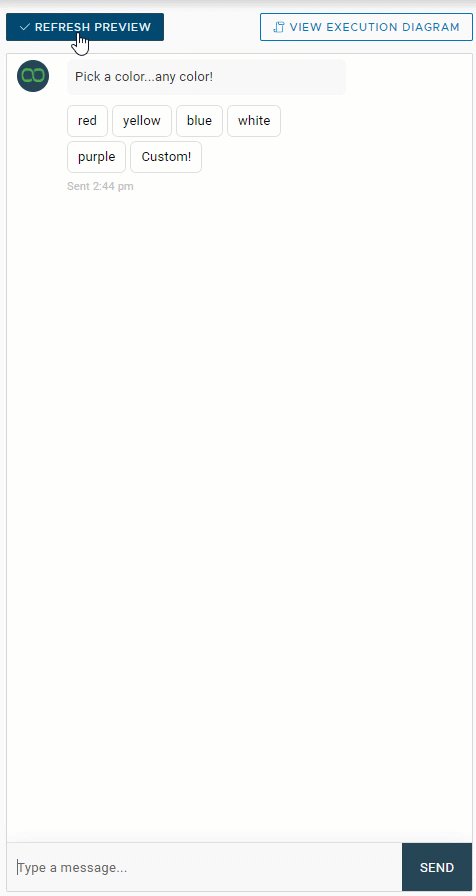
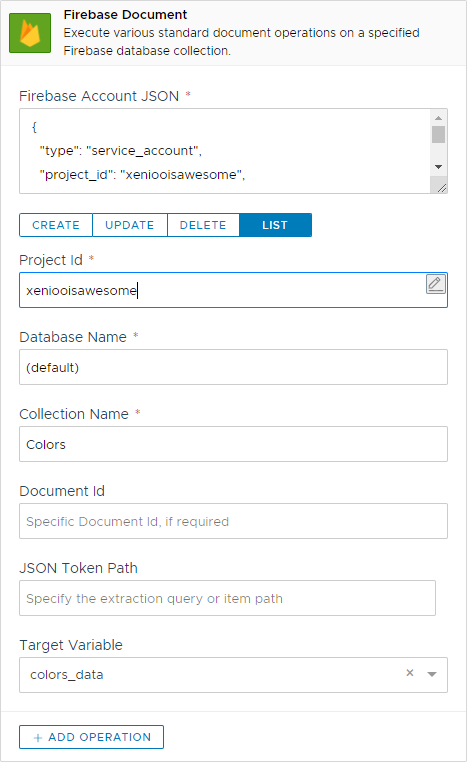
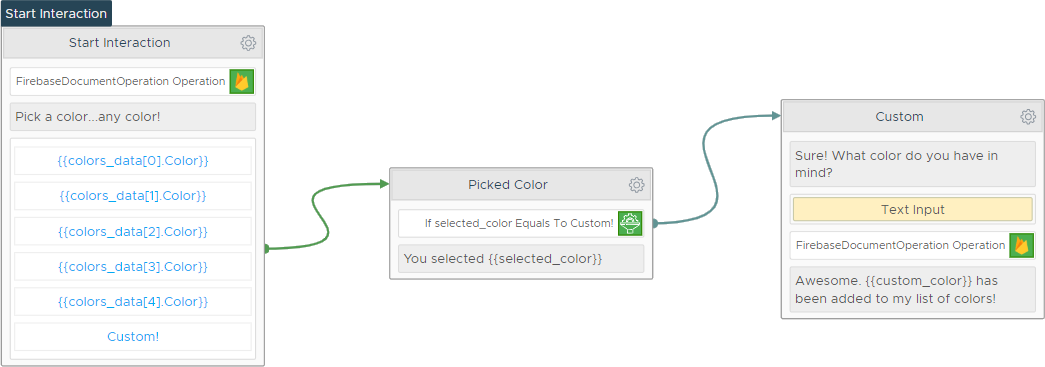
What we’re going to do at first, is showing the user the list of possible colors as options. To do so, we will start adding our Firebase Chatbot integration action at the very start of our chatbot.
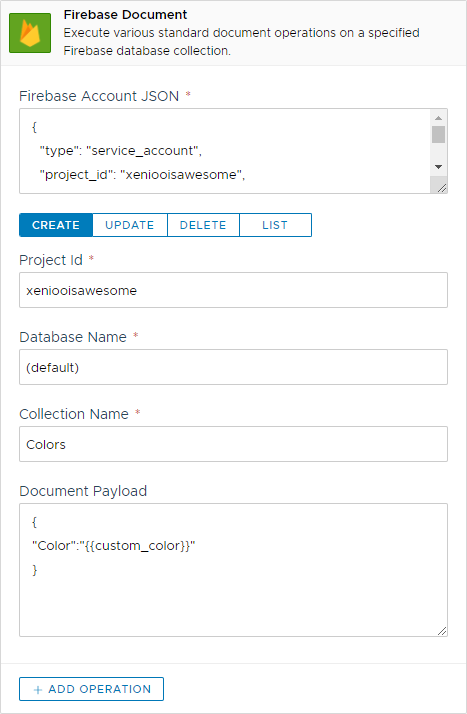
The required fields are quite simple. Just remember to copy and paste your service account JSON in the Firebase Account JSON field on top.

With the above action, Xenioo will automatically connect to our Firebase instance and retrieve (LIST) every object in our Colors collection.
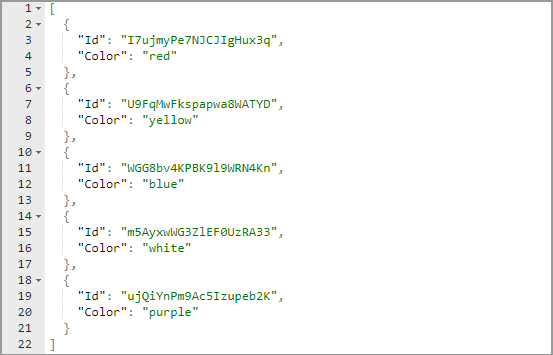
Each item retrieved by Xenioo will reflect the model of your Firebase collection. In our example the resulting JSON would be something like the following:

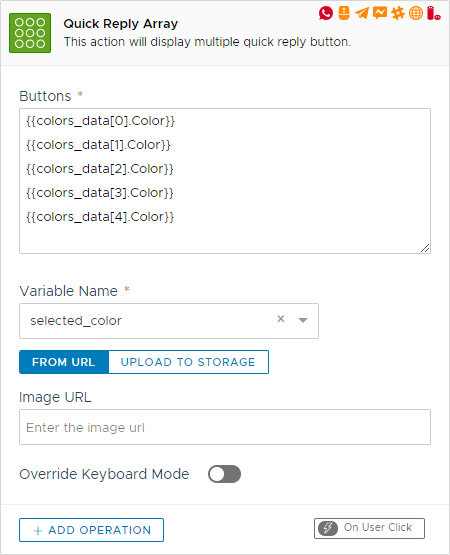
We want to present our users with a simple set of buttons to allow them to pick their favorite color.
We’ve multiple ways to do that (as it is often with Xenioo) but this time we’re going for the easiest using the power of Xenioo in-place variable translation which works even with JSON models.
We add a new Quick Reply Array action and, for the buttons we want, we just write our variables making a direct reference to array position and property. Much like we would be when working with live object models.

What happens automatically for you is that Xenioo will replace each placeholder in the text with a direct translation of your object, extracting the items at each position and using the Color property.
As a result, you’ve just built a Firebase based multiple choice chatbot without writing a line of code!

Of course, as options grow or shrink you would need to adapt your buttons array. But we’ve already covered the fully dynamic chatbot version with just a couple of lines of Xenioo cloud scripting.
Adding new database objects from your Firebase Chatbot
What you’ll need to do at some point will surely be to insert or update existing database objects.
It may be some user-related statistics as well as some kind of order tracking or options saving system that you may need to retrieve later.
The good news is that the very same action we’ve just used can be configured for every need.
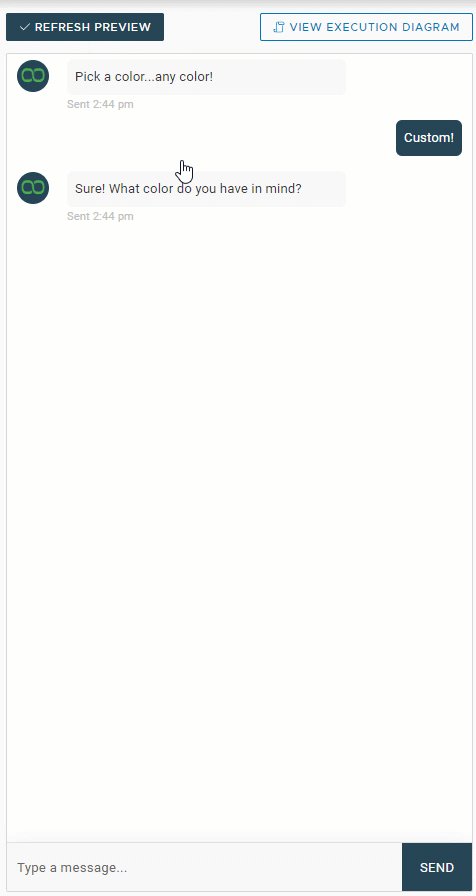
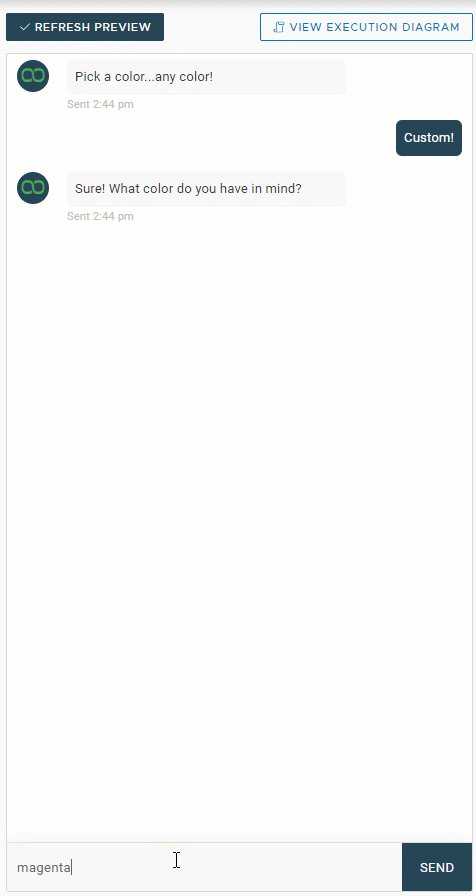
Continuing our example, we will allow our user to pick a custom color and tell it to us. After that, we will add the color to our database.
So we just add a new, Custom entry in our buttons array and manage the custom color with a standard Input action.

The magic happens in the same action we used at the beginning.
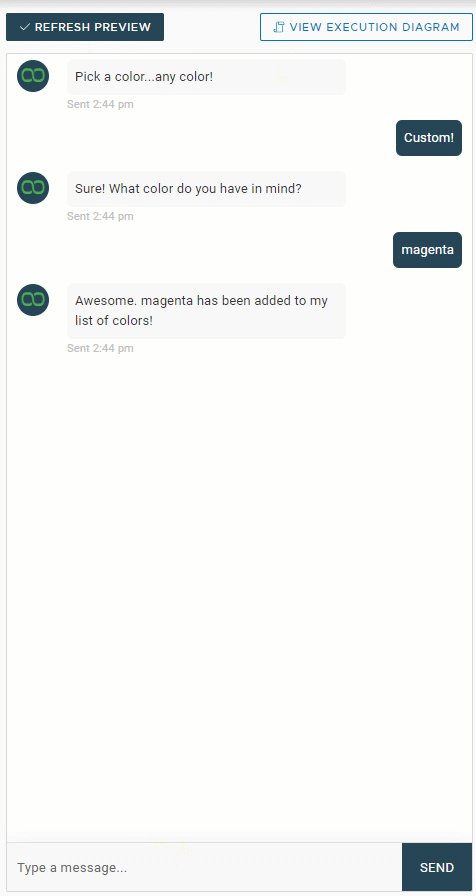
The only difference is that now the action is performing a CREATE and not a LIST. Also, we’re adding our object/document directly in our JSON payload.
Note how we specify the color value using the very same variable we’ve just used in our input action.

And that’s it!
As our user tell us a new favorite color, the new object is added to our database and we can use it in any other way we want.
We’ve just made a dynamic cloud data based chatbot capable of extracting and updating data in real-time. And still, not a single line of code.
Ok, but I like code
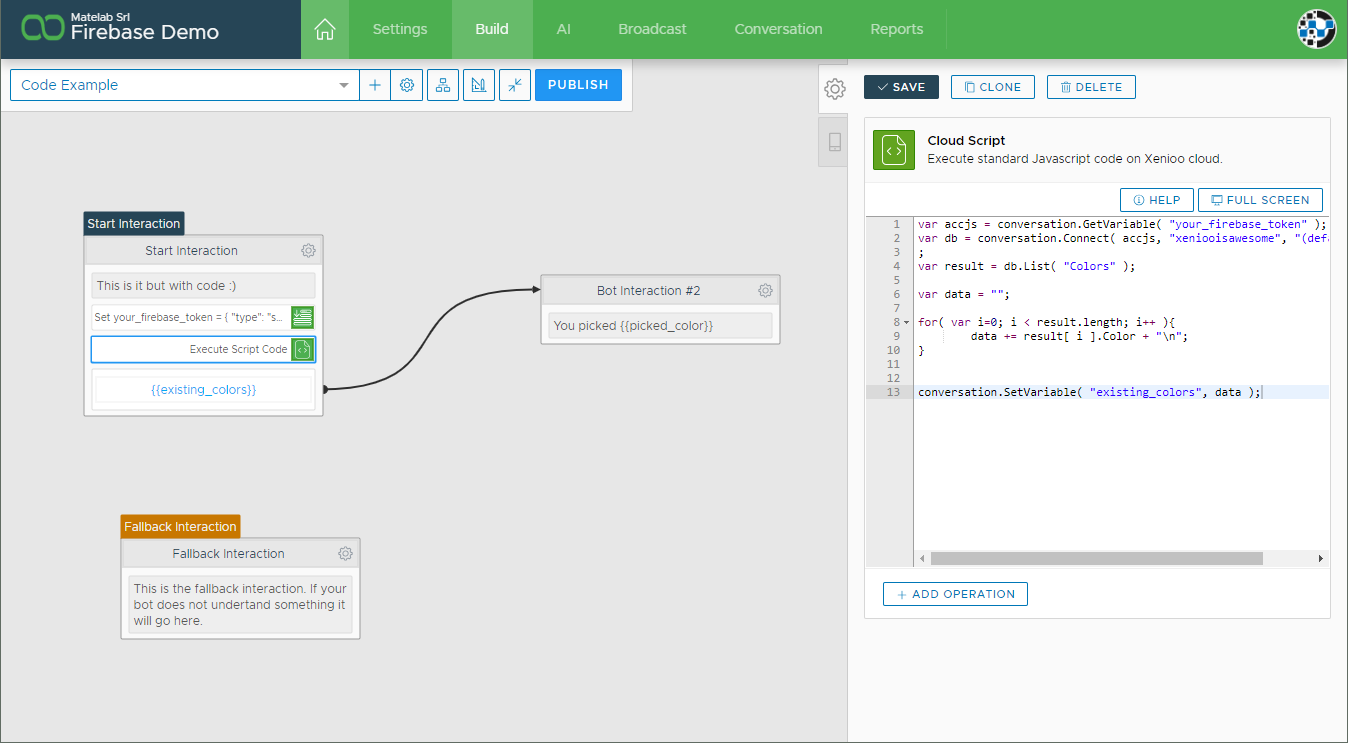
Sure, we all do! That’s why Firebase is also deeply integrated into Xenioo cloud scripting!
Now, wherever you need to access your database from any script you can just get a living reference of your database and use that directly from code.
We can translate our previuos example into the following code. Better yet, this example does not use direct indexes and is truly fully dynamic: just try adding a new color to the db object and see a brand new button as soon as you preview.

As with all our reference, you can check the full list of firebase database methods here where all the other scripting reference is constantly updated.
Build Anything
You’re welcome to try our example chatbot inside your account and let us know what you think.
We’re looking forward to seeing how you’re going to push also this feature to the extreme with dynamic, data-driven and capable chatbots.

