We’ve seen multiple times how easy is to add text and visual elements to your chatbot using Xenioo Chatbot Designer. Creating a functional WhatsApp dynamic chatbot or multi-platform chatbot for Facebook, Telegram or Web become a task of few minutes.
But what if the text or even the options that we are going to show to our users are dynamic? What if the choices we’re going to display depend on some kind of dynamic data?
Keep on reading: we’re going to see exactly how we can do that with Xenioo.
Preparing Dynamic Data
For our example, we’re going to need some kind of data that can change outside of the chatbot design. The typical source would be some backend that feeds data to your chatbot conversation and to simulate that, we’re going to publish some dynamic data online.
The fastest way to do that is to use Sheetlabs: this service can quickly turn tabular data (such as a typical Excel file) into an online data source you can read and update using APIs.
A basic account is free and perfectly fine for our example.

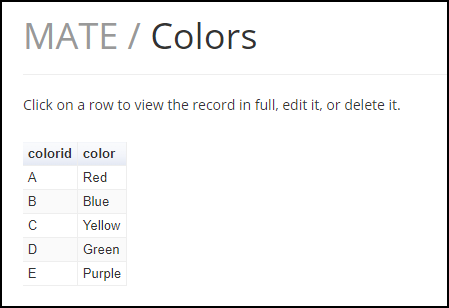
In my example, I’ve created a new table with just a color id and color name. You can go of course much further and make the table as complex as you like.
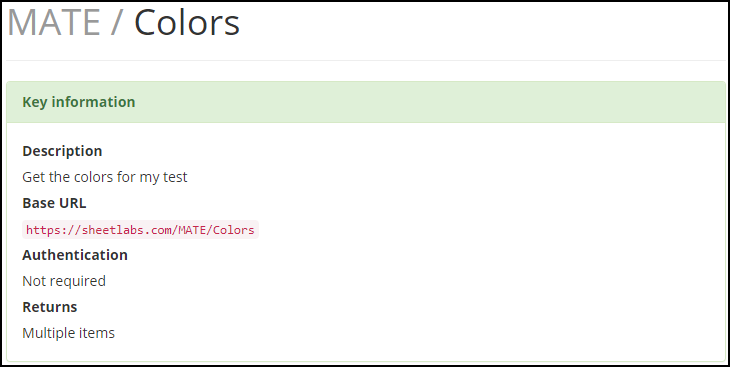
Just remember, after uploading your data, to enable API access and take note of the endpoint that has been created for you.

Retrieving Information
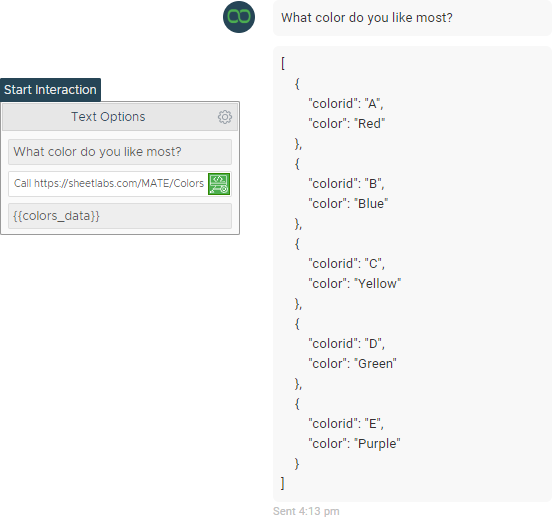
Now that our data is ready, we can switch to Xenioo to create our chatbot and the first thing we need to do is, of course, adding a generic API Call Action.
We will use our API URL as a source, and push all the data into a Xenioo variable. If you are not sure about how the data is returned, go ahead and use a standard text output to check what the API call returns.

Once the data is available to Xenioo, all there is to do is parse and transform it into dynamic contents. To do this, as we did in other situations, we will be using Xenioo Cloud Scripting Action.
We will be retrieving our variable data value, transform it into a real object and create content on the fly.
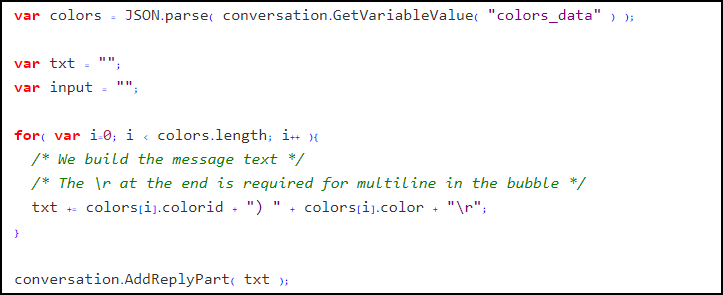
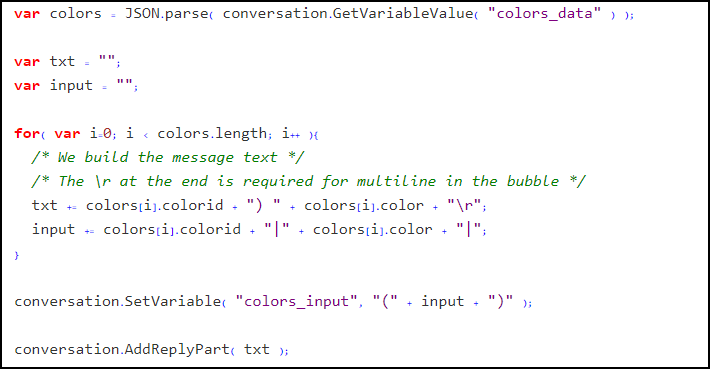
You can see the full code below:

What we are doing in our code is using every entry of colors (which is every color in our table) and join that into a text that will be dynamically added to our chat by the method AddReplyPart of the conversation object

The message bubble listing all colors wasn’t in our chatbot design: we just created that on the fly. Different users may see different options because of different other variables and flows: the possibilities are endless!
Picking an Option
Now that we can display our options to user all is left to do is to let him pick one and react to the choice.
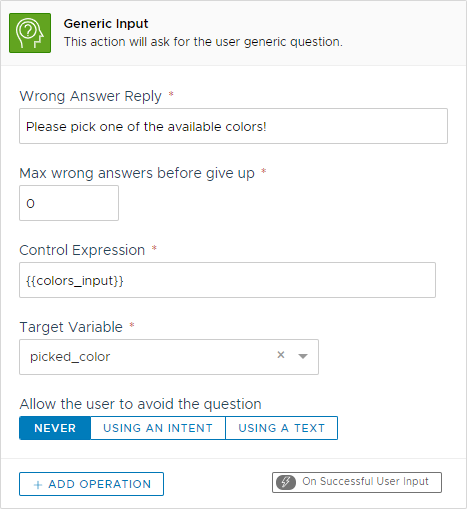
We are going to need a Generic Input Action but how can we make sure that our user chooses only the dynamic options we’ve just created?
To do this, we’re going to slightly change our Cloud Scripting Action like below:

As you see, while creating the text output we are also creating a simple expression based on id and color. The resulting variable will contain something like this: (A|Red|B|Blue|C|Yellow|D|Green|E|Purple).
Since Xenioo allows the use of variables in every part of any action, we will pass the expression directly as the Control Expression value of our Generic Input Action.

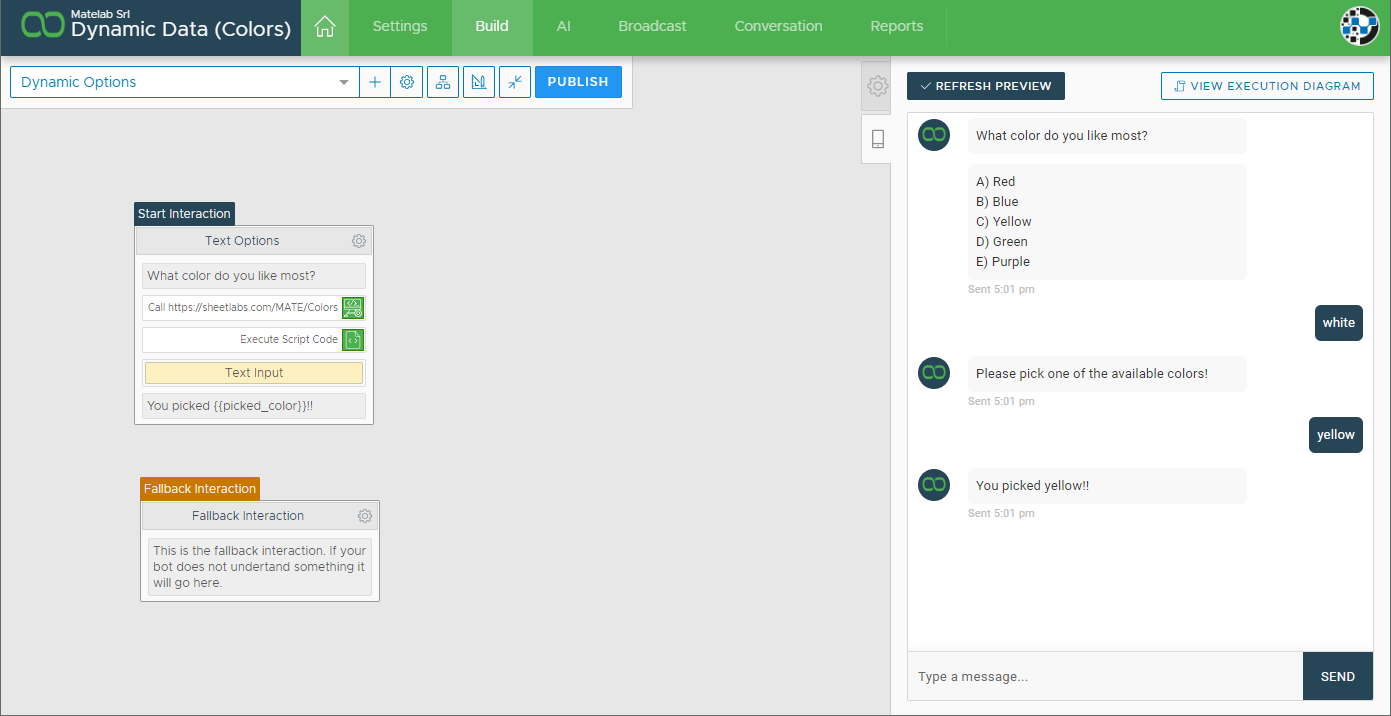
Let’s just add a final text for checking our use reply and its done! A fully dynamic chatbot content ready for WhatsApp prime-time 🙂

What About Buttons?
WhatsApp currently does not support buttons. You can very well see by the hints and helps that Xenioo will supply while designing your chatbot.
If your platform of choice allows them, you’re more than welcome to adapt our little example accordingly.
We have prepared some interesting variations for you on our GitHub free source repository.

