Now that we have learned how to call external API services and use the results in our chatbot, we can step a little further and alter the API results to create completely new content.
In order to do so, in this lesson, we are going to use Xenioo’s Cloud Scripting Action, and directly change and create content dynamically.
You can follow our lesson directly from the video below. At the end of the post you will find a Xenioo bot file that simply restores the example bot into your account for playback and testing. Let’s start!
An artist lookup service
For this example, we’re going to build a very simple artist lookup service.
To do so, we’ll be using the iTunes public search API that can be found here. The API is very easy to use and has a good amount of parameters.
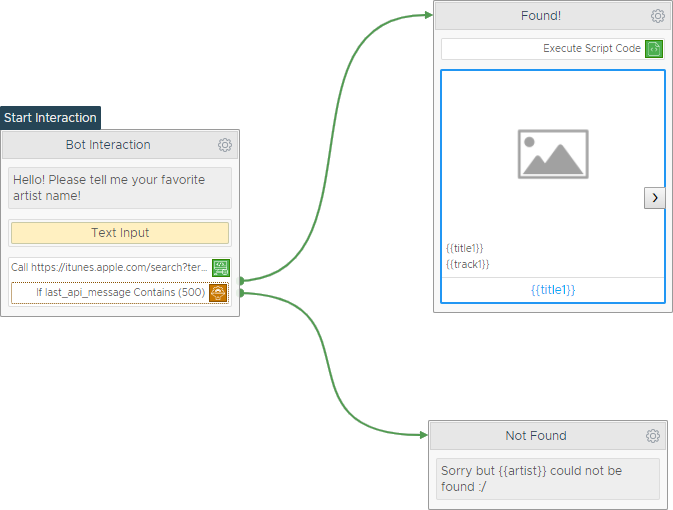
This time the service will reply with a standard 500 error when no artist is found: to handle this, we will use a Variable Switch Operation to redirect the chat flow to another interaction whenever the user submits an artist that does not exist. If the call is successful, we will store the results into a Xenioo variable.
Multiple Results
Sometimes API calls will return complex results that are difficult to handle with a single variable. The call we are using returns a complex object with multiple information, so a simple variable would not suffice. Furthermore, to make our example more complex, we would like to display the results in a carousel, with multiple cards for multiple collections or albums. The general idea is to let the user say the name of an artist, and display the latest two albums found.

To do so, we need to retrieve the results, as we are doing, and then split them into multiple variables that can be assigned to our cards properties: an easy job for Xenioo’s Cloud Script Action.
Let’s Rock
Simply put, Xenioo Cloud Script Action will execute standard JavaScript code on Xenioo’s cloud servers.
The Xenioo JavaScript runtime has all of the usual JavaScript goodies, and then some: each script action can access Xenioo global conversation, user and messaging objects. This means that at any point, you can alter the conversation state, add or remove variables and generally control the flow by pure coding.
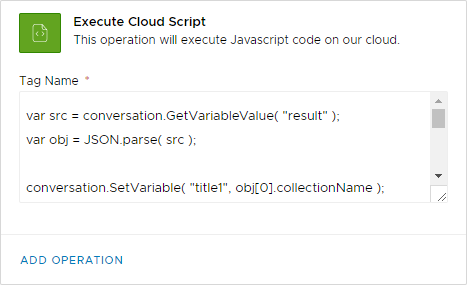
Going back to our artist lookup, what we need to do now is to get the API result variable, transform the JSON into a real JavaScript object and create as many variables as required with all the values we need.
Once we know the iTunes API model it is just a matter of a couple of lines of code.

Once we have all the variables we need we can create a Carousel Action and assign them to all the properties we want to fill.
The title of the carousel can be the Album title, the subtitle can be the track name and the image can be the Album art.
Putting it all together
Once all our components are in place, we’re ready to give our bot a test run.
Submit your favorite artist and see how Xenioo automatically handles everything to deliver our result. Also, take a moment to look at how simple our design is for such a complex result!

In this lesson, we’ve learned how to use Xenioo’s Cloud Script Action to manipulate data and API results to create a simple lookup service.
As with all our lessons, you can find the chatbot sample in your Xenioo account so that you can import it to further experiment and learn.
