When building more advanced chatbots it may be often necessary to access remote data using API integrations. In the flow, you can then reference the API data using Xenioo dynamic parsing just like if it was a standard variable.
Let’s assume our API call returns a JSON result like the one below into a Xenioo variable named “result”:
{
"collection":"preferred_colors",
"colors":[
{
"name":"red",
"value":2
},
{
"name":"yellow",
"value":1
},
{
"name":"blue",
"value":5
}
]
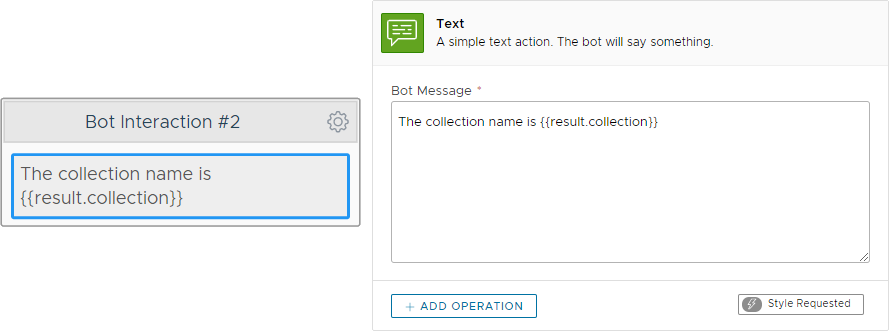
}Using Xenioo dynamic parsing, we can refer to the data inside the JSON directly in any content using a true NOCODE approach. Building a simple chatbot bubble message to show the value of the collection property would require something like this:

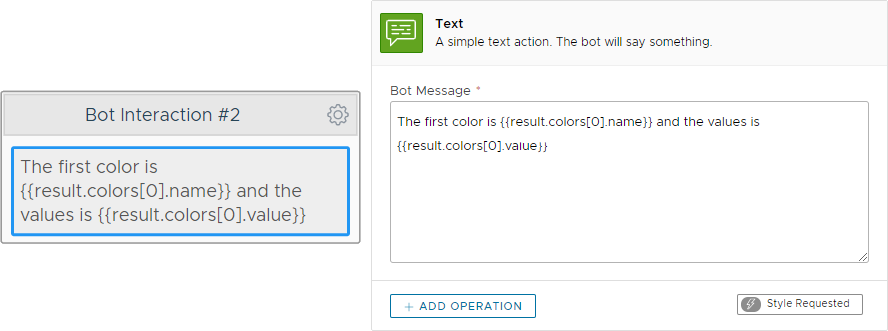
As you see, we can very easily refer to any property of our JSON model by typing them directly as properties of our variable. Showing the very first color of our collection would be exactly as easy:

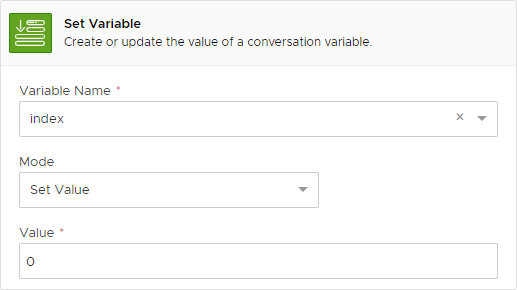
But what about looping all colors? How can we show all colors to our users? Again, Xenioo dynamic parsing makes all this very easy. Let’s start by creating a very simple variable that we will name “index”: this variable will hold our position inside the colors collection and we will have it start from zero.

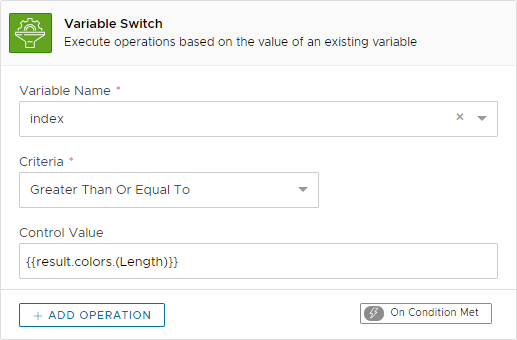
Right after that, we will add a Go To action, going to another interaction: this interaction will be our main loop. Inside this interaction we will display the data and continuously go back to the beginning, until index is equal to the number of colors in the collection. We will use the dynamic parsing Length operator to check whenever the value is changed: you can use a variable inside the value check for another variable! Dynamic parsing works everywhere!

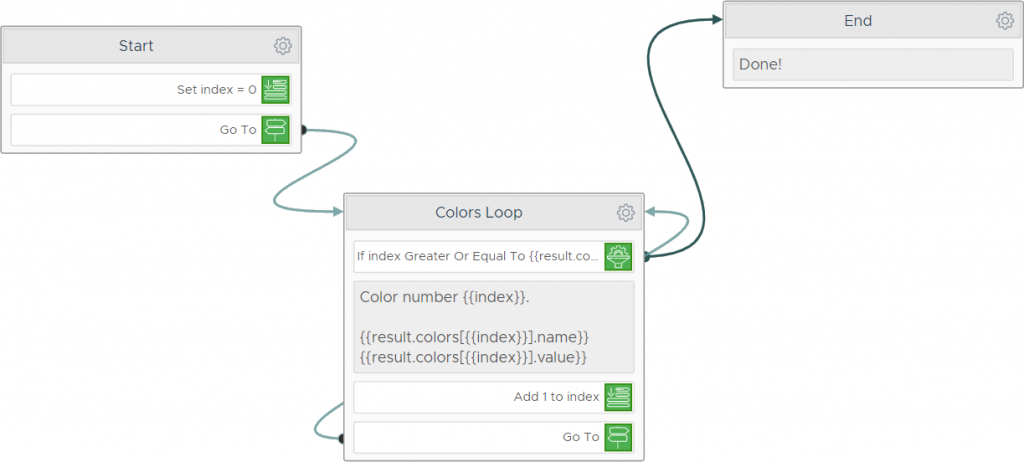
Our final flow will look similar to this:

Remember to add 1 to your index variable or your chatbot will keep looping on the 0 index until Xenioo will drop the loop forcefully!
